ブログの編集をワープロ感覚でもっと簡単キレイに
ブラウザだけで簡単に記事の投稿が行え、写真も簡単に張り込めるブログですが、表現力に物足りなさを感じることがあります。
そのような時には、ワープロ感覚で記事の編集が行える「ubicast Blogger」がお勧めです。 ワープロ感覚といってもワードや一太郎のように高機能なものではなく、ワードパッド程度のシンプルなものですが、 その分操作はとても簡単です。
HTMLの知識が不要
ブログの場合でも、簡単なHTMLが使えると表現力がとても上がるのですが、手でHTMLを入力するのは至難の業です。 ブログマイスターを使うとHTMLの知識が不要で、見出しの設定や文字の大きさ、揃え位置、リスト定義などが簡単に行うことが出来ます。
見出しを利用する
ブログの編集で一番簡単に全体の書式を整えることが出来るのが「見出し」の利用です。 SEOの効果も高いH1からH6のタグが対応するのですが、実際の表示はブログのスタイルシートで定義された内容となるため、 先に確認する必要があります。一般的にH1,H2などはブログのテンプレート側でタイトルなどに使用されているため、 H3以降を利用することになります。

文字の属性を指定する
文字の書体、サイズ、色、配置なども簡単に指定することが出来ます。フォントに関しては、 ブログを見る相手にも同じフォントがなければなりませんので、明朝、ゴシック程度までとし、 全体としてシンプルな指定を心がけると良いでしょう。
![]()
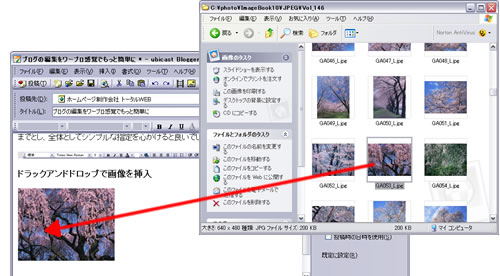
ドラックアンドドロップで画像を挿入
画像の挿入もドラッグアンドドロップで簡単に行うことが出来ます。

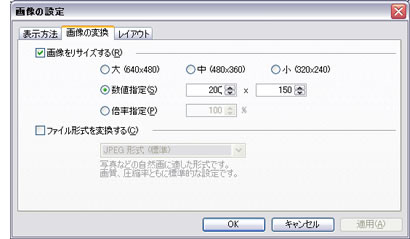
サイズの変更もその場で指定できるので、写真編集ソフトも使用する必要がありません。
挿入後でもサイズの変更は出来るのですが、縦横比が保持されないため先にサイズ指定した方が綺麗に出来ます。

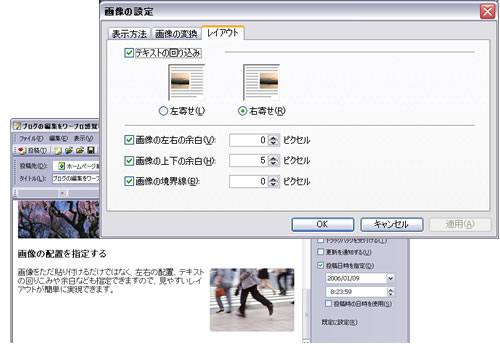
画像の配置を指定する
画像をただ貼り付けるだけではなく、左右の配置、テキストの回りこみや余白なども指定できますので、 見やすいレイアウトが簡単に実現できます。

注:左右、上下の余白指定が逆となるバグがあるようです。
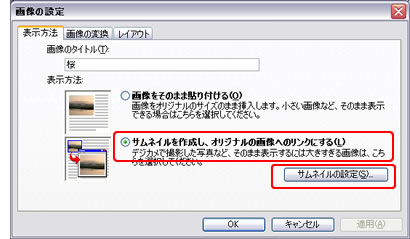
サムネイル画像を作成する
本文に挿入する小さなサムネイル画像と、大きな画像の両方を表示したい場合も簡単に、 サムネイル画像とリンク画像の両方を作成することが出来ます。
画像を挿入するときに「サムネイルを作成し、オリジナルの画像へのリンクにする」を指定します。

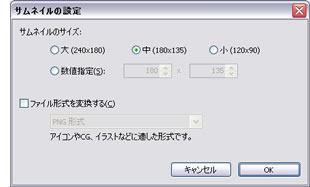
「サムネイルの設定」でサムネイル画像のサイズを指定します。

オリジナルの画像もデジカメなどの写真をそのままだと大きすぎますので、「画像の変換」 で長辺を640か480程度にするとちょうど良くなるようです。
ubicast Bloggerの入手方法
「ubicast Blogger」からダウンロードすることが出来ます。
パッケージ版の購入
 「ubicast Blogger」に記事をまとめてバックアップおよび投稿する機能と技術サポートが付いたパッケージ版が「ブログマイスター」となります。
「ubicast Blogger」に記事をまとめてバックアップおよび投稿する機能と技術サポートが付いたパッケージ版が「ブログマイスター」となります。
郊外の大型電気店などでは、余り在庫されていないようですので、購入はアマゾンが便利です。
「ビジネスブログの活用」の一覧
- ビジネスブログとは?
- 会社のホームページをブログで作る
- ビジネスブログのSEO対策
- ブログとホームページの違い
- ブログならページの追加が簡単
- ブログは画像の貼り付けも簡単
- MovableTypeでCMSを構築する
- RSSフィードについて
- ブログの編集をワープロ感覚でもっと簡単キレイに
- 無理なく追加しやすいコンテンツ
- トラックバックの仕方
- ブログで定型項目を入力し自動でレイアウトする
- ビジネスブログの種類や特徴
- PCサイトの内容を携帯サイトにも反映

